
Skeumorfismo uma análise
O sucesso do iOS, sistema operacional que roda em todos os iPhones do mundo, que já fez platéias se empolgarem com um simples scroll e transformou a interação com um smartphone em uma experiência rica e gratificante, nos últimos anos, tem sido o principal responsável por discussões calorosas sobre a estética realista aplicada a interfaces digitais. Tendo como maioria opiniões negativas e pessimistas. Mas o fato é que essa metáfora visual realista já marcou e pode continuar marcando época.
Infelizmente posso citar sem medo o parágrafo inteiro do texto sobre Flat design escrito pelo José Henrique, modificando apenas a palavra “Flat” por “Skeumorfismo” que terá o mesmo valor.
“O que assusta é que este cenário ativo está acontecendo apenas em canais gringos. Uma discussão tão fervorosa não possui quase nenhum registro na nossa língua portuguesa (pesquise no Google o termo
FlatSkeumorfismo pra você ver). É como se não tivéssemos opinião, esperando passivamente uma definição gringa. Ao invés de incitar o debate por nós mesmos, longe das fronteiras do idioma. Meu compromisso aqui é tentar fazer uma análise do que estão chamando deFlat designSkeumorfismo e fornecer variáveis para debatermos por nós mesmos as estéticas das interfaces digitais.”
O tal do Skeumorfismo
Para quem não está familiarizado com o termo, o Skeumorfismo é um ornamento físico, desenho ou técnica sobre um objeto feito para se parecer com um outro material ou técnica.
Esse estilo não é novo, muito menos exclusividade das interfaces digitais. As moedas de 5 centavos de real aparentarem terem sido feitas inteiramente de cobre é uma forma de skeumorfismo, o mesmo vale para o filtro marrom emulando a cortiça nos cigarros, para a planta de plástico da casa da sua tia e até pelo barulho que o seu celular faz ao tirar uma foto.

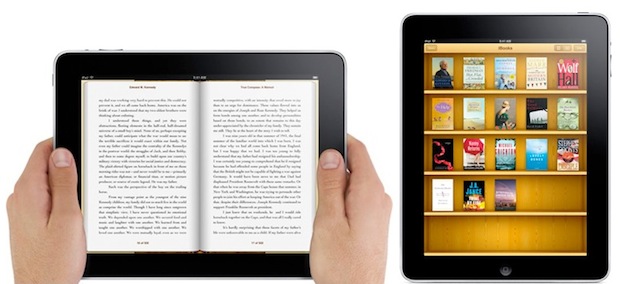
A grande vantagem da estética realista é a melhora na usabilidade, as metáforas visuais e os modelos mentais já são familiares ao usuário. A adaptação a novas plataformas não são tão assutadoras. No entanto a expectativa causada pelo realismo pode frustrar quando a ilusão é quebrada pela usabilidade não orientada. O iBooks da apple usa a metáfora da folha de papel para indicar que você está lendo um livro, mas essa indicação não é suficiente para orientar o quanto você já avançou na leitura, ao contrário do livro físico que quando começa a pesar para um lado ou quando o marca páginas está fazendo falta você sente que a leitura engrenou. Já tentaram deixar a experiência de leitura e navegação do digital parecida com a do livro físico, mas não acho que esse seja o caminho.
Em compensação sua fraqueza se encontra na questão técnica, simular um botão de forma digital que consiga enganar o olhar humano, com texturas e sombras realistas, é uma tarefa que demanda bastante tempo e possuí pouca flexibilidade. Por isso é muito mais fácil encontrarmos o design skeumórfico em uma empresa com plano de negócios mais fechados, como a Apple que possui pouco mais que dois aparelhos rodando seu sistema operacional, em contra partida plataformas mais livres como o Android e sua legião de dispositivos, configurações e tamanhos de tela o buraco é mais em baixo.
Olhando mais fundo
Se olharmos para a história do Skeumorfismo nas interfaces gráficas encontramos a IBM e até mesmo a Microsoft, hoje sinônimo de design flat, explorando o realismo.
A questão é que tem muita gente boa usando essa estética de maneira adequada como o Wunderlist e o premiado Paper. Mostrando mais uma vez que o dualismo não compensa.
Por isso, no momento a estética que mais tem me inspirado são as que estão entre o Flat design e o Skeumorfismo.
Qual estética tem inspirado você?









Comentários
Os comentários estão encerrados.