
Flat Design – Uma análise
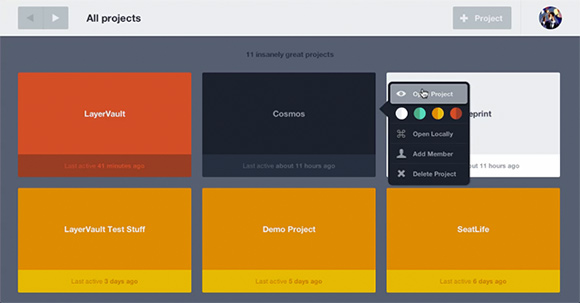
Desde setembro do ano passado, quando o pessoal do Layer Vault publicou um manifesto defendendo a estética flat, a comunidade está em alta: importantes designers blogando suas opiniões sobre o que seria o “Flat design”. Tópicos e mais tópicos em fóruns para discutir e compartilhar links flat. Os entusiastas acreditam que é uma nova metodologia, os críticos apenas uma tendência passageira. Mas o fato é que estamos em uma ruptura de estilos.
O que assusta é que este cenário ativo está acontecendo apenas em canais gringos. Uma discussão tão fervorosa não possui quase nenhum registro na nossa língua portuguesa (pesquise no Google o termo flat ou plano pra você ver). É como se não tivéssemos opinião, esperando passivamente uma definição gringa. Ao invés de incitar o debate por nós mesmos, longe das fronteiras do idioma.
Meu compromisso aqui é tentar fazer uma análise do que estão chamando de flat design e fornecer variáveis para debatermos por nós mesmos as estéticas das interfaces digitais.
O tal do flat Design
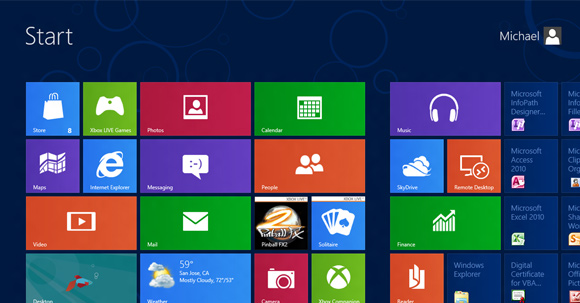
A denominação flat foi utilizada pois a estética destas interfaces abandonaram o uso de gradientes, sombras, texturas e deram lugar ao visual com cores chapadas.
A grande vantagem desta estética é sua implementação técnica. Por não necessitar imagens, toda a interface pode ser construída apenas com códigos. O que facilita na adaptação para outras resoluções (mobile, desktop, tv…) e possibilita interações, distorções e aplicação de física nos objetos da interface. Deixa de ser uma imagem estática com ações e passa a ser uma interface inteiramente dinâmica que aproveita o tato, a audição e o visual do usuário.
Olhando mais a fundo
Se olharmos a história do design gráfico, suas mudanças estão sempre ligadas a questões técnicas de impressão. Gutemberg com os tipos móveis, Alois Senefelder com a litografia e por aí vamos … John Gruber em seu artigo sobre o futuro das interfaces tem uma citação interessante:
“If you want to see the future of software UI design, look to the history of print design.”
Não tenho como não concordar com a afirmação, ainda mais olhando as vanguardas modernista que vieram logo após um período de realismo. Cores chapadas, valorização da forma e a sintetização da composição é visto nos trabalhos do movimento De Stijl a muito tempo. Familiar não?
Avançando um pouco no tempo, mais precisamente na década de 70, podemos ver o trabalho de Oil Archer para as Olimpíadas de Munique, traços claros do que é denominado Flat design hoje:
O flat é o futuro?
Creio que não. Há muitos problemas já apontados ao que vem sendo produzido dentro desta estética, principalmente em relação a usabilidade. A ausência de profundidade torna a compreensão mais lenta do que pode ser clicado e do que é apenas um adereço visual, por exemplo.
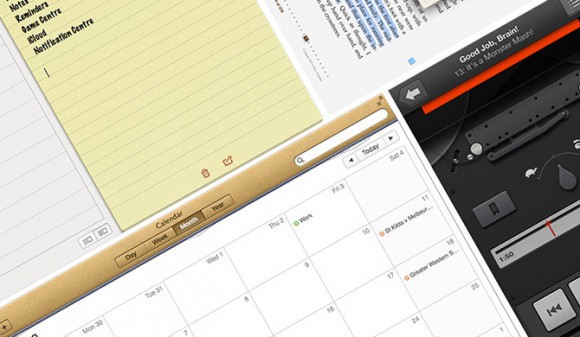
Então por que todo esse barulho sobre flat? Como toda proposta de um “novo” estilo, ela vai contra o vigente. Os últimos anos foram dominados pelo Skeuomorphic, que consiste em emular um material real na interface gráfica: madeira, metal, etc. A Apple é o grande carro chefe desta vertente.
O flat se posiciona, e foi constituído, inteiramente a ir contra essa idéia. Criticando que a interface digital é uma metáfora por essência e tentar simular o mundo real é algo limitante.
O dualismo como faixada
Só iremos avançar se fugirmos de tentar saber qual estilo é melhor que o outro, qual o mais apropriado para interfaces ou não. A discussão e o debate serão válidos na produção que está entre este dualismo. Ambos atacam extremos e possuem justificativas e contextos. Vamos fugir deste ciclo e questionar ambos os estilos, ambas nomenclaturas e participar desta busca por uma identidade digital própria, alinhada com as questão técnicas e o seu ambiente.












Comentários
Os comentários estão encerrados.