
Criar Linguagem
Milton Glaser compartilhou certa vez a ideia de que, em design, profissionalismo não é o suficiente ou “o bom é inimigo do ótimo”. O caminho natural do sucesso pode direcionar para se repetir o que deu certo no passado. Mas as ideias seguras entram em conflito com a novidade e criatividade. É preciso transgredir sempre, diz ele.
Design como sabemos é amplo. As possibilidades de pensar diferente também são vastas. Torna-se possível explorar diferentes processos, métodos, materiais, suportes, formas, cores, objetivos, públicos, relações de trabalho, modelos de negócio. Cada contexto propicia caminhos para se fazer certas coisas iguais e outras diferentes. Um misto de sensibilidade, criatividade, coerência e escolha.
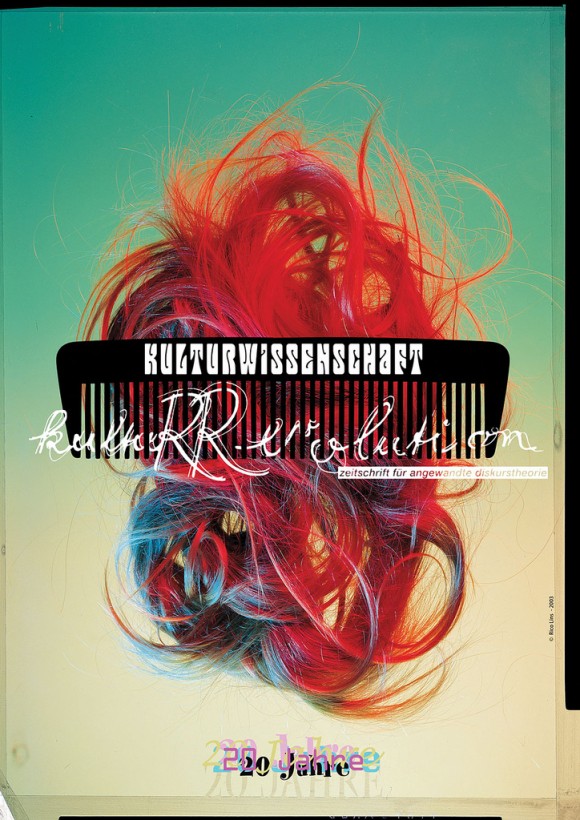
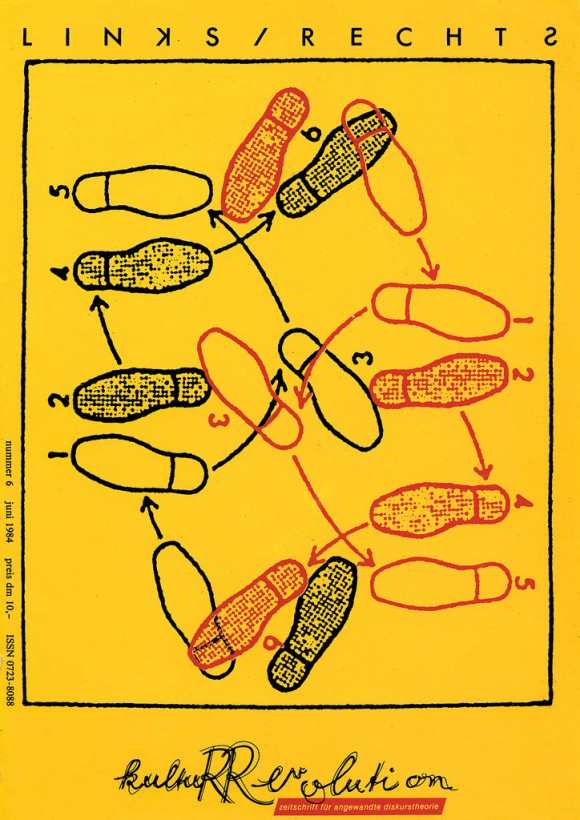
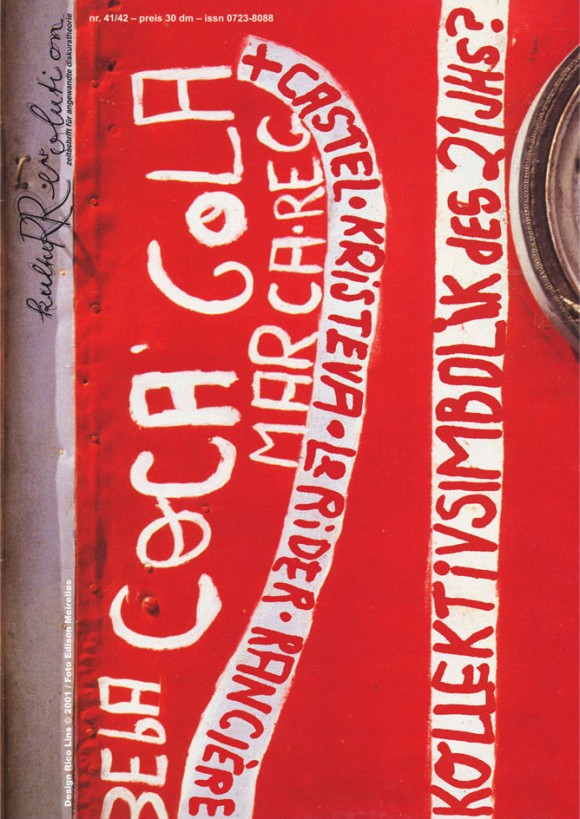
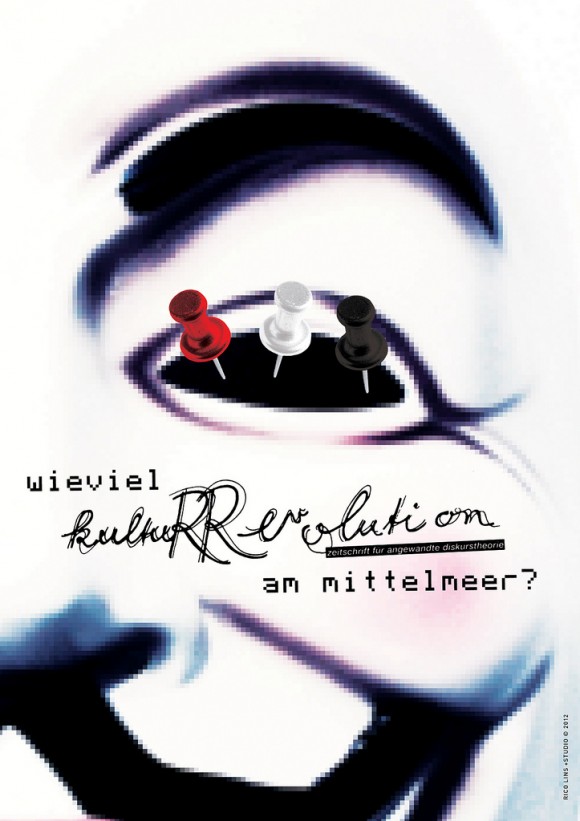
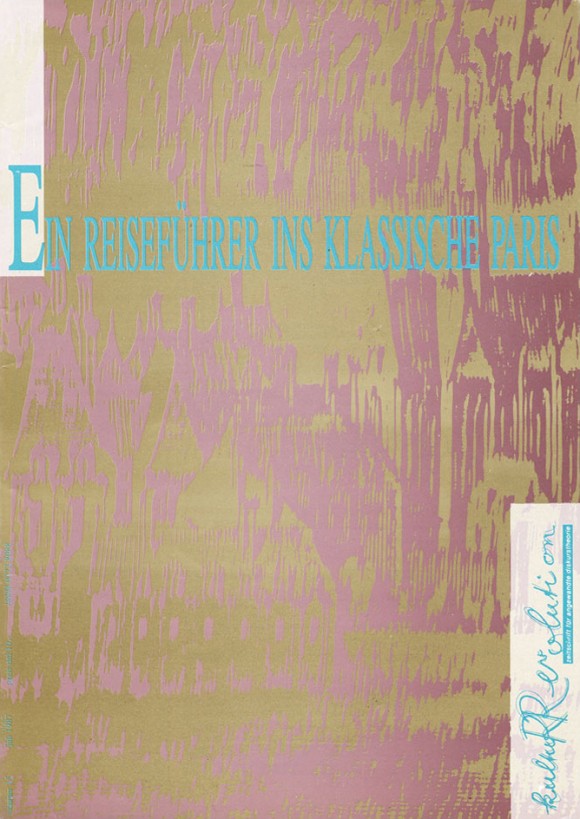
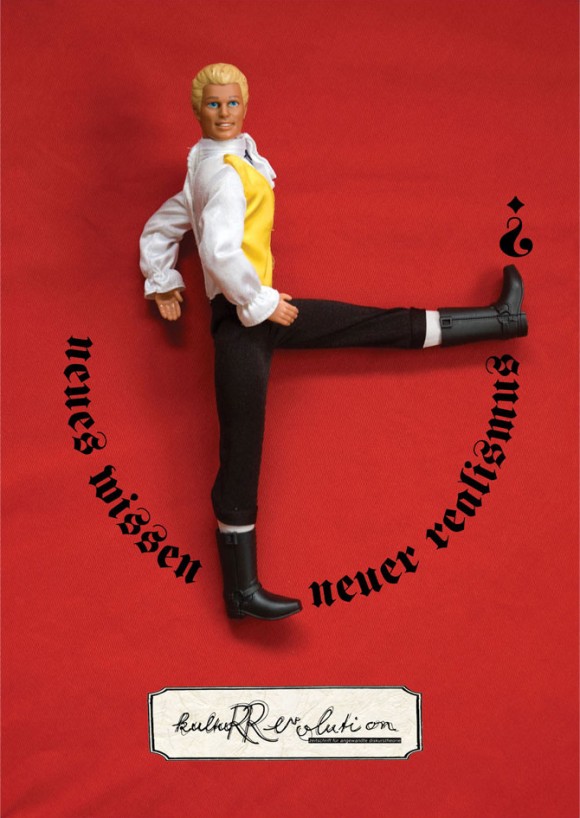
A visualização desse pensamento se torna clara com projetos inseridos em um mesmo contexto. A exemplo, tomo aqui as capas da revista acadêmica alemã KulturRevolution, elaboradas por Rico Lins. A publicação se caracteriza pela liberdade expressiva e temática voltada para as atualidades. A impressão é feita analogicamente em offset três cores. O designer contribui com a publicação desde sua fundação e, com um pequeno apanhado, é interessante ver como diferentes caminhos foram propostos.
A capa comemorativa dos 20 anos enche os olhos. Cores saltam na analogia do pente preto que se enrosca no logo da revista sobre os multicoloridos cabelos revoltos da juventude alemã. “Esquerda/direita” usa as cores da bandeira alemã e passos de tango para discutir a alternância de poder antes da queda do Muro de Berlim. A foto de um carrinho de refrigerantes decorado de forma vernacular dá a base para o questionamento de um coletivo simbólico no século 21.
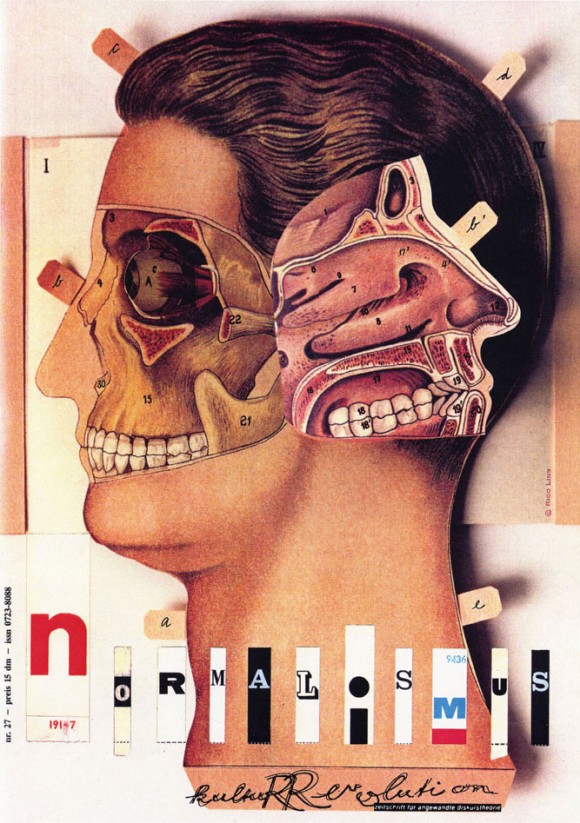
Desavisado, é difícil fazer a ponte precisa entre a imagem de capa e o conteúdo. E parte disso é a própria função da capa: instigar para o conteúdo. Uma delas trás um cérebro fotográfico (é uma noz aquilo?) atacado por talheres chapados em branco que servem de moldura para a tipografia. Me sugere o conhecimento servido como fast food. A capa da edição mais recente, também produzida pelo designer, traz a máscara de Guy Fawkes em evidência atualmente por ser usada pelo grupo Anonymous. Estourada em pixels, evoca o atual contexto do debate acerca da privacidade e uso da internet.
Nas imagens ao final do texto estão as capas citadas e algumas outras. Um olhar rápido pode sugerir que o designer gosta de variar visualmente sua produção. Mas amplamente o que está fazendo é pensar em cada situação diferentes modos de dialogar. Está considerando possibilidades de linguagem. Por analogias, alegorias, sobreposições, colagens analógicas ou digitais monta-se um jogo de significados. Elementos sintáticos (imagens, cores, formas, tipos) reagem em cada situação de modo particular com a semântica (o conteúdo, o que eles podem representar).
E por que buscar diferentes modos pra se falar a cada nova situação? Não seria mais fácil e mais diretivo optar por um único modelo? Menos esforço e mais compreensão talvez… Não. Leminski explica:
De todas as coisas que os olhos possam buscar, o uso da linguagem dá um barato fundamental pro ser humano.
Seguindo a linha dos textos que tratam aqui sobre design gráfico como poesia, as capas apresentadas se mostram menos diretas. Suscitam diferentes ideias, indicam diferentes possibilidade de leitura. Significados múltiplos, traços simultâneos superpostos. Não tem começo, meio e fim; os olhos passam por elas apreciando a visualidade e progressivamente fazendo relações de sentido. Não dão respostas prontas ou sentenças acabadas. Evocam perguntas. Décio Pignatari joga a origem do termo:
A palavra “poeta” vem do grego “poietes = aquele que faz”. Faz o quê? Faz linguagem. E aqui está a fonte principal do mistério.
Inovação está na pauta do dia, assim como repensar antigos modelos. Glaser já dizia para transgredir. O design gráfico articula elementos visuais segundo diferentes objetivos. Dos diferentes modos que pode interferir, quando faz isso pensando no modo como fala, na articulação e relação de formas e significados, está manipulando linguagem. Ao passo que cumpre outros objetivos variados (manter unidade, identidade, comunicar, propiciar qualidade de impressão, etc) também incorpora para si algo de poesia.
Referência
PIGNATARI, Décio. O que é comunicação poética. São Paulo: Brasiliense, Coleção Primeiros Passos, 1987.
Links
Milton Glaser (lá tem o Ten Things I Have Learned)
Rico Lins + Studio
Textos da série
Design gráfico como poesia
Significados Múltiplos














Comentários
Os comentários estão encerrados.