
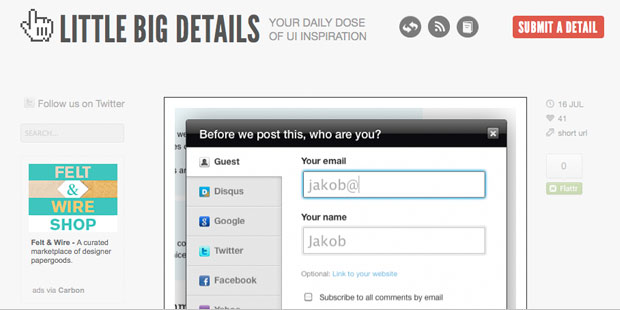
Little Big Details
Nick La, no frotend conference do ano passado, argumentou que a beleza do design está concentrada nos detalhes. Verdade ou não, temos que aceitar que na questão de experiência do usuários eles fazem a diferença.
O site Little Big Details é uma galeria de inspiração destes detalhes nas interfaces. Elementos que não percebemos no uso diário mas estão presentes para nos ajudar a não precisar pensar.
Aviso do capslock em campos de senha
Em browsers com renderização webkit (Safari & Chrome), um icone aparece no canto direito do campo, avisando quando a tecla de caps lock está ativada.
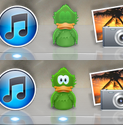
Adium fecha os olhos
O adium é uma ferramenta de instant message do mac, enquanto o software estiver sendo usado os olhos do ícone aparecem aberto.
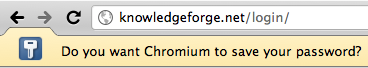
Barra de notificação invade janela
A barra de notificação ultrapassa os limites do browser, para se distinguir de barras falsas.
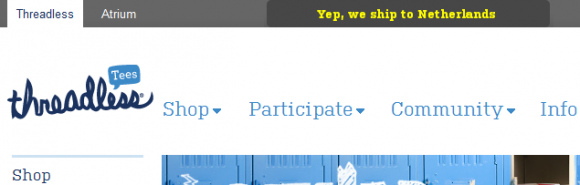
Sim, nós entregamos
Quando você entra no site da Threadless, aparece uma mensagem no topo informando se a companhia entrega no país em que você se encontra.
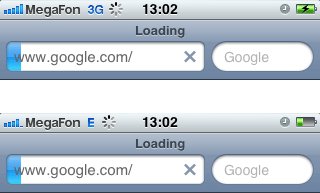
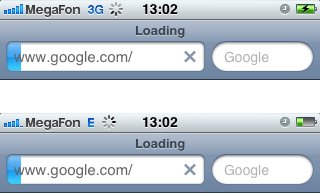
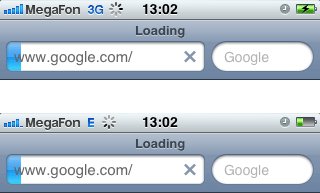
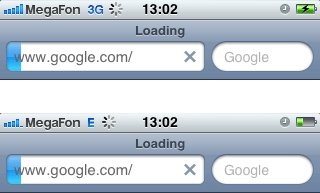
IOs Intrenet
Usando a conexão de EDGE, o icone de status tem uma rotação em tempo menor quando utilizando 3G.
Gostou do site? O que achou destes detalhes? Utéis? Inutéis? Comente!








Comentários
Os comentários estão encerrados.